

So, after selecting any node, it may be the start, end, or in between, you can change the fill of the flat color using available color modes like RGB, HSV, HSV, CMYK, Wheel, CMS. Step 7: Before selecting any color make sure that you have selected any of the nodes in the gradient if not then if will fill the entire shape with one color. Step 6: Next we open the Fill and stroke panel or press Shift + Ctrl + F to change the color and have a bit more control.

Regarding the color selection we have a bar at the bottom with preset colours but if you want to select from another image or object than you can pick from it directly using Pick color from image tool or press D The method to add a stop is similar in both linear and circular gradient. You can also drag the stops and change the position to where you need the color transition. This will add a new node which is diamond shaped as the start node is square and the end node is circle. Step 5: Now if you want a different color in a gradient than the one which are created from the two color than you can insert new stop from the control bar.

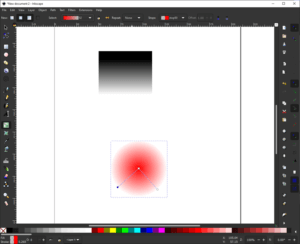
In case of circle, it is radial gradient so it has two end nodes but you can select either to change the color of the gradient. Step 4: The gradient we have done were fading to white but what if we want to change the color of gradient and also the color to which it fades, then we select the nodes in case of square top node will change the color where it starts and the bottom node will indicate the color of the gradient to which the original color fades or mixes in.

Thought this method will not create gradient from the center as you have to guess it. Step 3: Then using create circle tool or press E we have created a circle and then again use the gradient tool but this time we will select create radial elliptical or circular gradient from the control bar.


 0 kommentar(er)
0 kommentar(er)
